

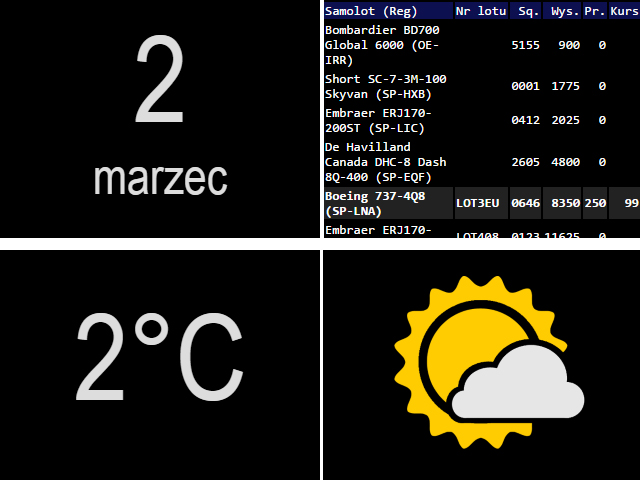
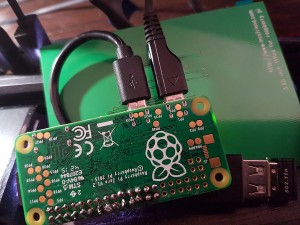
 Czwarta płytka. Rzemieślniczo dolutowane goldpiny do pi zero, a do nich podpięty chiński czterocalowy wyświetlacz. O dziwo wszystko działa i pięknie prezentuje stronę wymodzoną w pehapie, prezentującą losowe zdjęcia z żoną i synem (a co!), godzinę, datę, aktualną i w miarę przyszłą (nie wiem co prawda jak bardzo poprawną) pogodę z openweather, dane z czujników i listę najbliżej domu przelatujących samolotów. Całość działa na kweb odpalanym przy starcie malinki w “kiosk mode”. Jeszcze tylko dorobić obudowę i można stawiać na komodzie.
Czwarta płytka. Rzemieślniczo dolutowane goldpiny do pi zero, a do nich podpięty chiński czterocalowy wyświetlacz. O dziwo wszystko działa i pięknie prezentuje stronę wymodzoną w pehapie, prezentującą losowe zdjęcia z żoną i synem (a co!), godzinę, datę, aktualną i w miarę przyszłą (nie wiem co prawda jak bardzo poprawną) pogodę z openweather, dane z czujników i listę najbliżej domu przelatujących samolotów. Całość działa na kweb odpalanym przy starcie malinki w “kiosk mode”. Jeszcze tylko dorobić obudowę i można stawiać na komodzie.
 Sobota była pracująca, ale nie przeszkodziło to aby podłączyć i oprogramować czujnik ruchu PIR HC-SR501!
Sobota była pracująca, ale nie przeszkodziło to aby podłączyć i oprogramować czujnik ruchu PIR HC-SR501!  Python w zależności od odczytów z czujnika generuje pliczek .json, który to jest zaciągany przez jquerową komendę i steruje przeźroczystością warstwy mojego zegarka. W skrócie: wykryje ruch – rozjaśnia ekran, nie wykrywa ruchu przez zadany czas – ekranik się ściemnia. Poniżej trochę kodu:
Python w zależności od odczytów z czujnika generuje pliczek .json, który to jest zaciągany przez jquerową komendę i steruje przeźroczystością warstwy mojego zegarka. W skrócie: wykryje ruch – rozjaśnia ekran, nie wykrywa ruchu przez zadany czas – ekranik się ściemnia. Poniżej trochę kodu: